[웹 기획] 화면설계
UX 스토리보드
: UX 구현에 수반되는 사용자와 태스크, 인터페이스 간 상호작용을 시각화 하여, 개발자/디자이너의 의사소통을 돕는 도구이자 완성해야 할 앱 서비스와 예상되는 사용자 경험을 미리 보기 위한 방법론을 말한다.
| Feature List | UX concept/UX Needs의 구현에 필요한 기능 리스트 |
|---|---|
| User Task Flow | 해당 기능수행과 사용자의 행위 맵핑 및 흐름도 |
| IA | 정보의 구조화와 위계관계망(우선순위) |
| Wireframe | 해당 기능 구현을 위한 인터페이스 요소의 배치와 화면 구조 |
| Workflow | 여러 개의 와이어 프레임 꼬는 개별 기능 간 화면 전환 흐름 |
Feature List
: 웹 또는 앱을 구현하기 앞서 어떤 기능들이 필요한지 리스팅해보는 작업이다. 1차로 기획자가 작성하고, 개발팀에서 구조설계 테스트 등 기획자가 정하기 어려운 항목들을 추가해 나간다. 이 feature list의 작성 방법은 여러가지가 있다.
다른 방법에 대해서는 아래 참고
User Flow
-
user goal
: 목표 설정
-
Task Flow

: 작업흐름이란 목표나 과업을 완수하기 위해 각 단계에서 유저들이 수행하는 작업의 뚜렷한 단계가 있는 사용자 흐름이라 볼 수 있다. 유저들이 움직이는 순서나 동작을 볼 수 있는 흐름을 말한다.
-
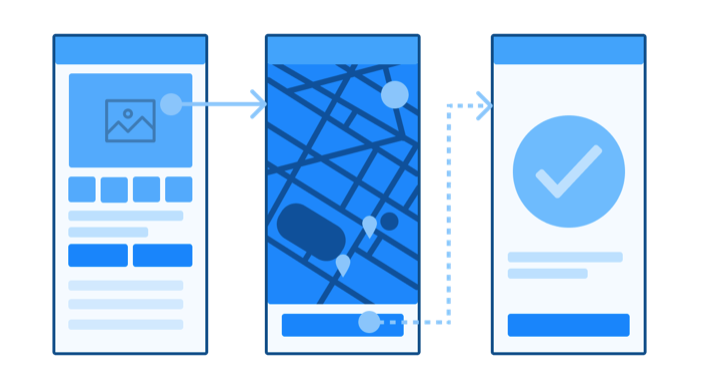
wire flow

: 화면의 흐름, 대략적인 정보 구성과 배치만 나타낸 흐름이다. 초기의 와이어프레임과 가깝다.
-
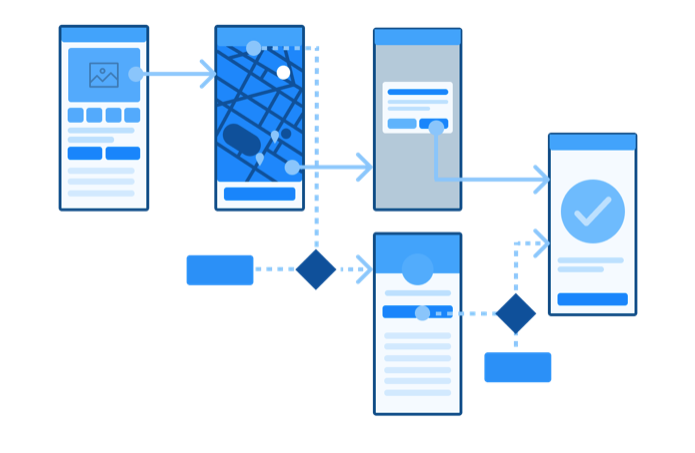
User Flow

-
서로 다른 유저가 서로다른 태스크를 수행하거나 다른 경로로 이동할 수 있다는 것을 고려한다.
(ex. 유저의 비밀번호가 불일치할 경우 1.나가기 2. 비밀번호 찾기 3. 비회원으로 쇼핑 4.환경설정 탭에 들어가서 로그인)
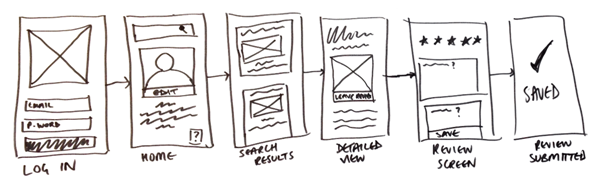
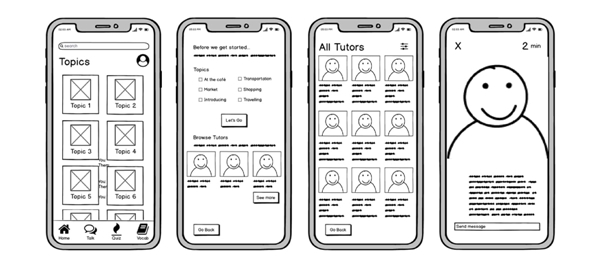
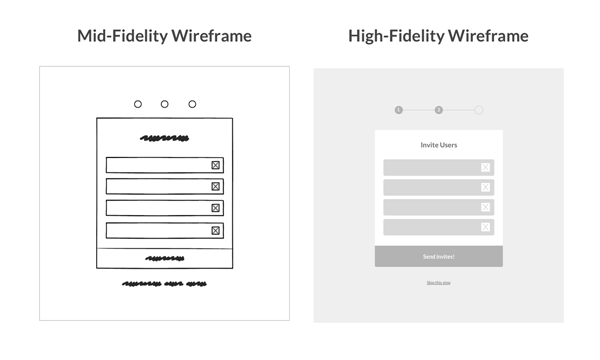
Wireframe
와이어프래임은 웹페이지 및 앱의 윤곽을 2차원으로보여주는것이다. 페이지의 구조, 레이아웃, 정보구조, 유저 플로우, 기능, 의도된 동작등 에 대한 명확한 개요를 재공해준다. 이 와이어프래임은 제품 수명 주기 탐색단계에서 수행되는 경우가 많다. 이를 통해 프로토 타입, 목업과 같은 상세한 테스트 디자인을 제작할 수 있다.



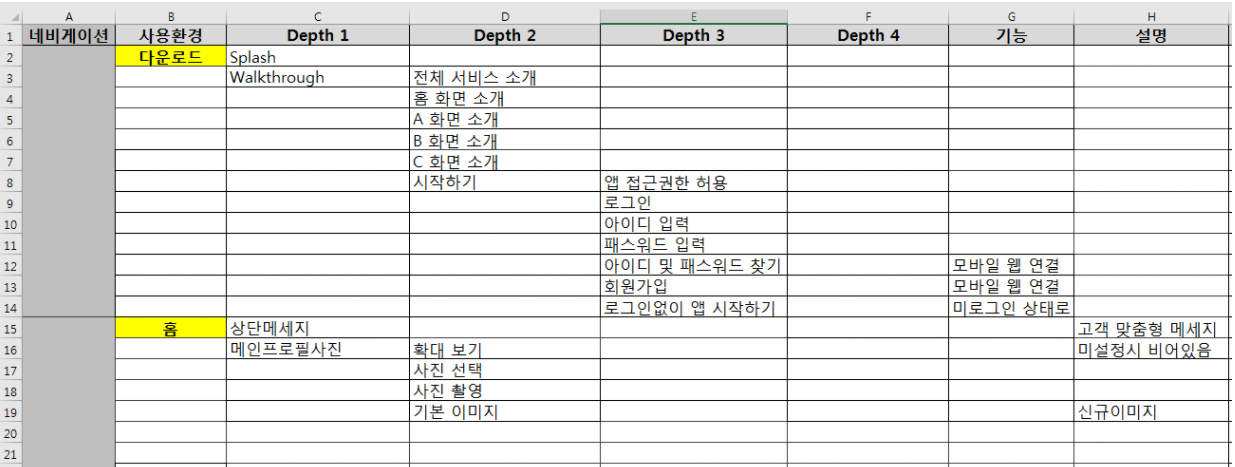
IA ( Information Architecture )
: 주요 기능을 붙이고 그 아래 밑으로 새부 기능들을 붙여나간다. 보통 액셀로 작성을 하며 Depth1, Depth2… 이런식으로 해당 화면까지 접근하기 위해서 얼마나 많은 화면을 지나쳐놨는지를 나타낸다.

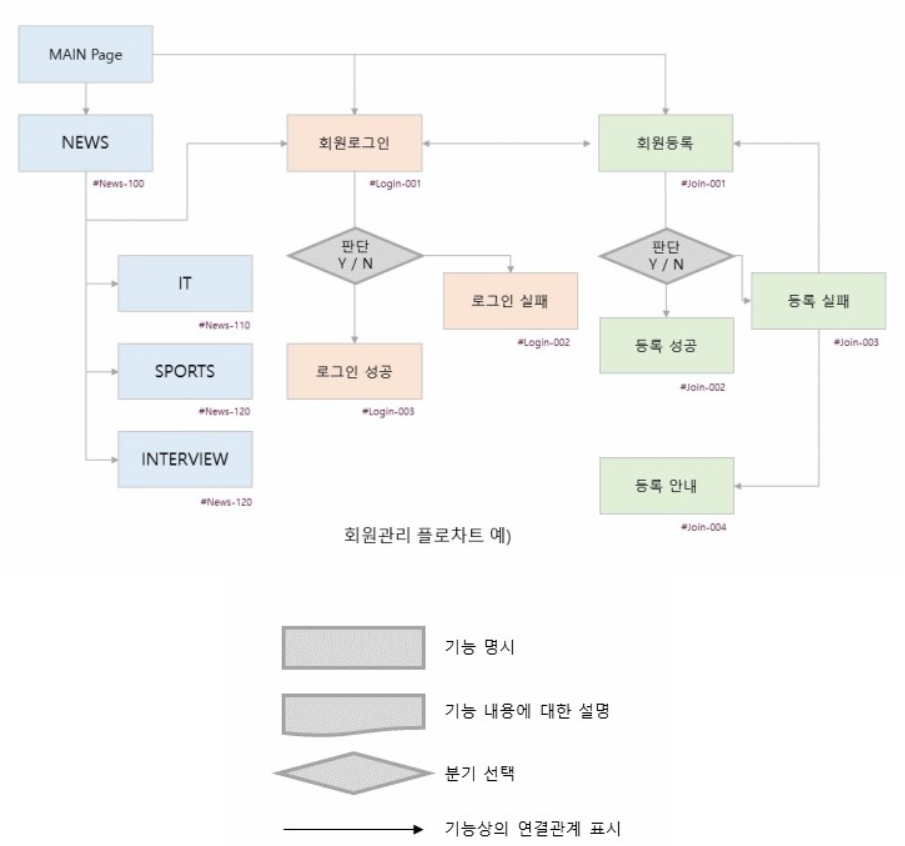
+ 플로우 차트
플로우차트는 미리 정의된 기호와 선을 이용하여 프로그램 논리의 흐름이나 어떤 목적을 달성하기 위한 처리과정을 표현한 도표이다. 전체적인 사이트의 흐름도를 도시적으로 표현한 설계기법중 하나 이다.

참고링크 : https://4h6k7j.axshare.com/#p=flow_chart
< Refer to >
태스크 플로우, 유저 플로우, 플로우차트, 플로우 다이어그램, IA? Task

Leave a comment