번들러 란?
초기의 js는 간단한 작업을 위해 만들어졌지만, 지금은 js로 구현가능한 기능들이 많아지며 코드의 양과 복잡성이 높아졌다. 점점 불어나는 코드를 기능이나 페이지별로 분리해서 관리를 해도 복잡한 의존관계를 개선하기는 힘들어졌다. 그래서 그 복잡도를 낮추기 위해 모듈 방식을 사용하게 된다.
번들러 란?
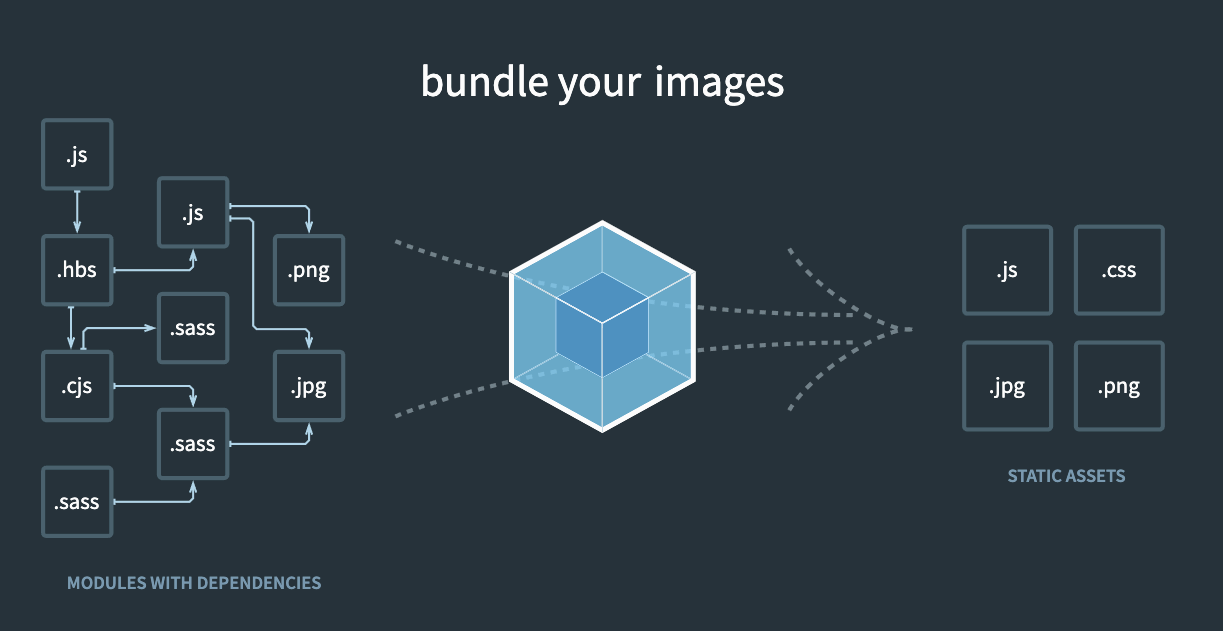
번들러란 의존성이 있는 모듈 코드를 하나(또는 여러개) 파일로 만들어 주는 도구이며 브라우저 환경에서 잘 실행될 수 있도록 가공해 주는 역할을 한다.

모듈번들러는 webpack외에 RequireJS, Browserify, Rollup, Parcel 등이 있다.
번들러의 장점
번들러를 사용하면 js파일을 기능단위로 모듈화 하고 이것을 묶어서 관리할 수 있다.
번들러를 사용함으로써 소스 코드를 모듈별로 작성할 수 있고 모듈간 혹은 외부 라이브러리의 의존성을 쉽게 관리할 수 있다.
< Refer to >

Leave a comment