[React] JSX ( html과 jsx의 차이 )
✨ React - JSX ( html과 jsx의 차이 )
js코드 위에서 html코드처럼 작성할 수 있도록 만들어진게 jsx 이다. React가 처음 나왔을때 jsx가 없었다. 그래서
function App(){
return React.createElement('h1', {}, 'Hello:)');
}
이렇게 작성해야했다.
하지만 jsx가 나오고 나서는 아래와 같이 작성할 수 있게 되었다.
function App(){
return <h1>Hello:)</h1>
}
✔ html과 jsx의 차이
html: class ⇒ jsx: className
html: onclick ⇒ jsx: onClick
이런 것들 외에
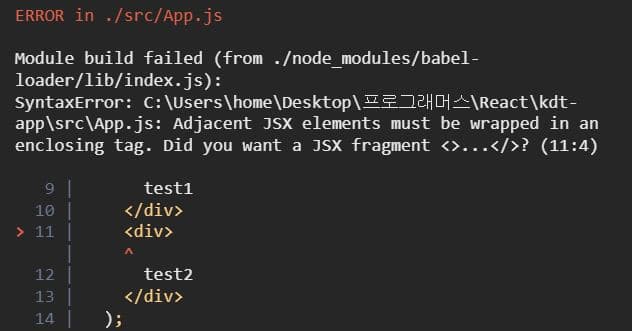
- jsx는 맨 위에 하나의 태그로 한 번 묶어 주어야한다.
무조건 한개의 element를 리턴해주어야 한다. or null이라도 넣어주어야 한다.
function App(){
return
<React.Fragment>
<h1>Hello:)</h1>
<h2> blablabla~~ </h2>
</React.Fragment>
}
// or
function App(){
return
<>
<h1>Hello:)</h1>
<h2> blablabla~~ </h2>
</>
}
- html 은 마크업 언어이다. jsx는 html처럼 보이지만 js코드이다. 나중에 바벨이 전부 html과 js 코드로 변환해 준다.
✔ JSX에 표현식 포함하기
jsx는 중괄호 안에 js표현식을 넣을 수 있다.
function App(){
const isShow = false
const arr = [1,2,3]
return
<>
{ isShow && <h1>Hello:)</h1> }
<ul>
{
arr.map((item, index)=>(
<li key={index}>{item}</li>
))
}
</ul>
</>
}
🚨 Warning 🚨


Leave a comment